《PaintCode实践》—— 多色图标
2020年2月14日 · #设计 #Figma

一点前提
为了后面介绍起来我们能够理解一致,首先简单解释几个东西。
- PaintCode:一款能将矢量元素转换为代码的绘图软件。我一般用它来给 iOS 的开发小伙伴导出界面素材——比如图标、封装好的控件、颜色表、一些简单的变量等等。在这篇文章里,主要介绍图标这方面,也是 PaintCode 最基础的功能。
- 切图方式: 有很多切图方式,比如 iOS 可以使用 png、pdf 或 iconfont 之类的,这篇文章不作详细对比,一般需要混合使用。大部分的切图可以使用 PaintCode 来给,但毕竟是矢量的,如果切图的矢量控制点太多,会影响性能,这时需要使用别的方式来代替。
- 除了这篇关于图标的,计划后面还会写多几篇关于 PaintCode 的使用经验的文章。
先从熟悉的入手:Figma 图标
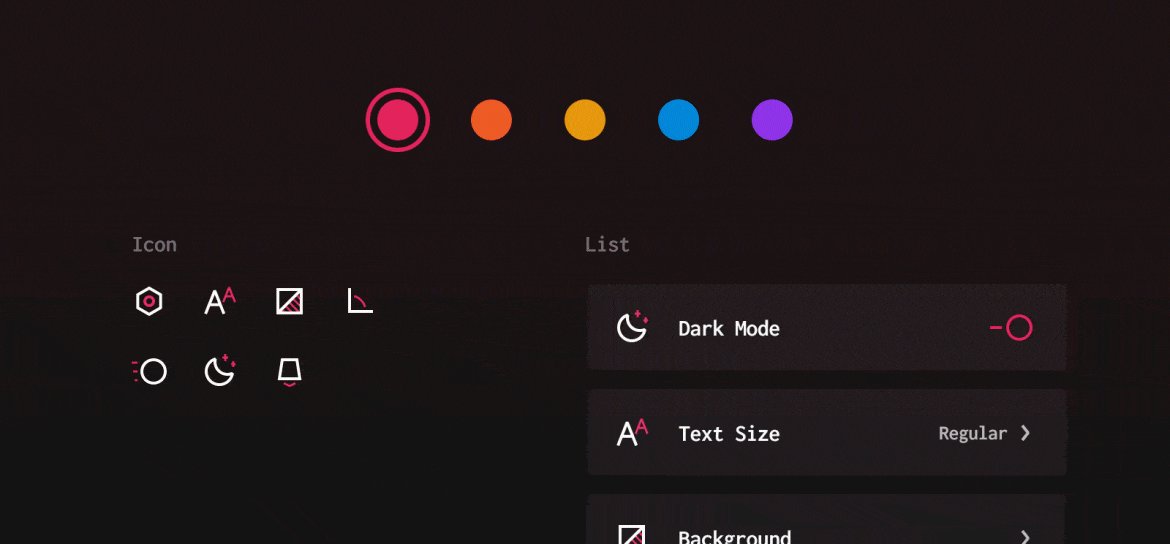
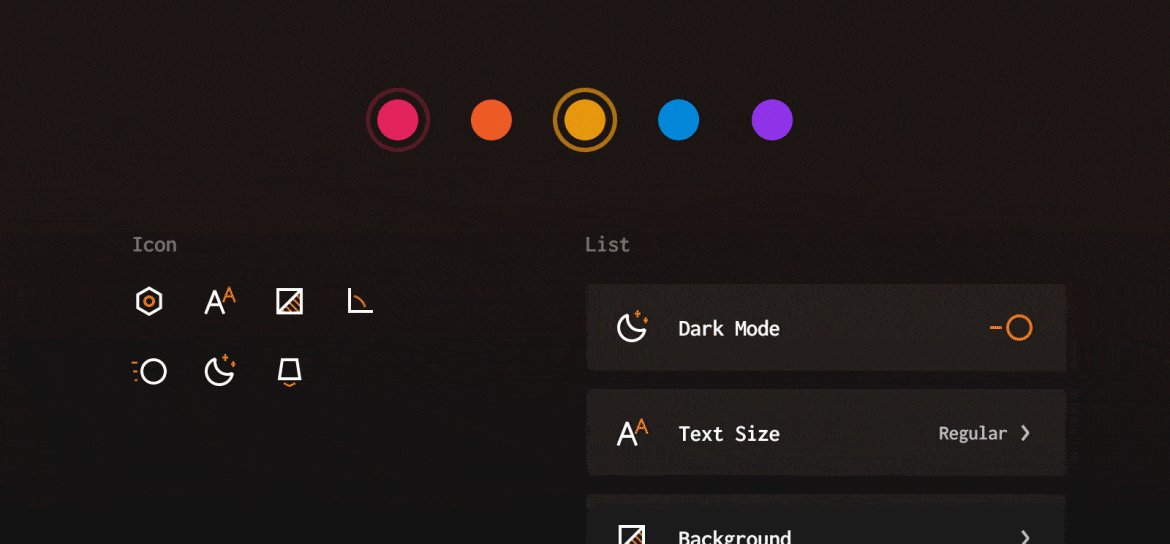
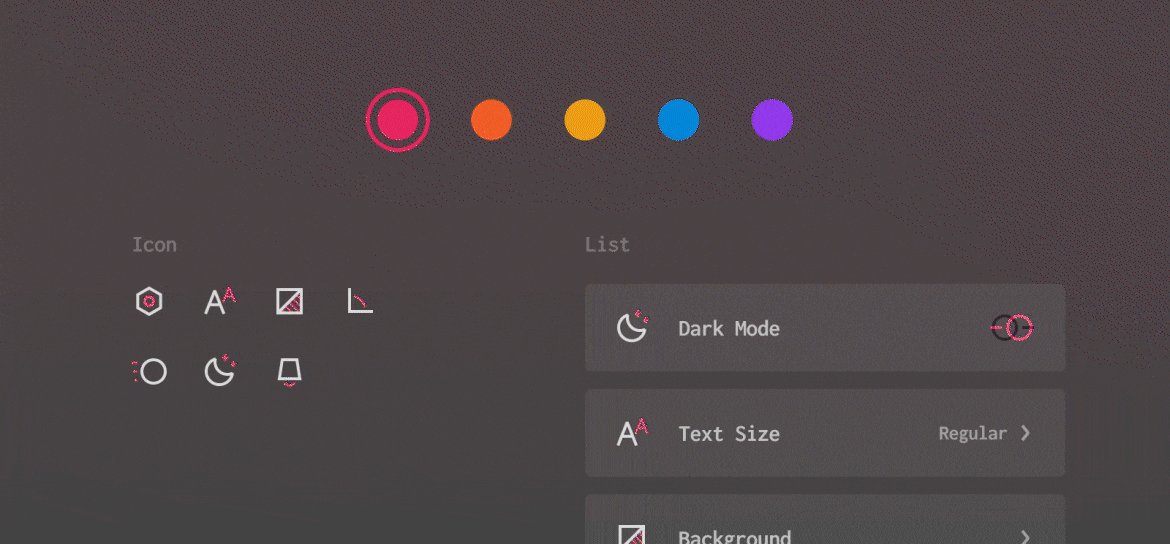
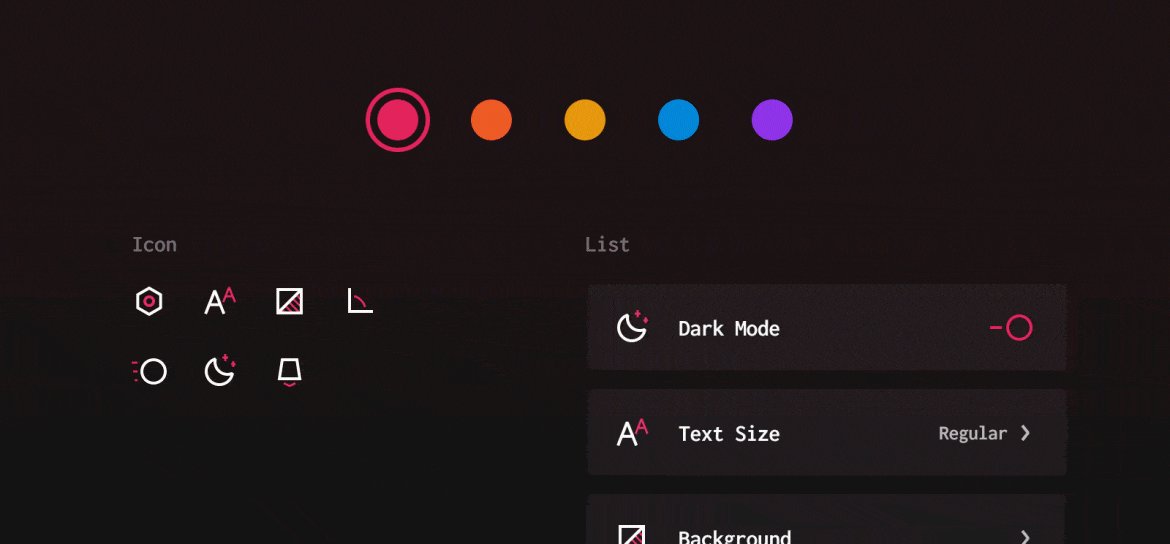
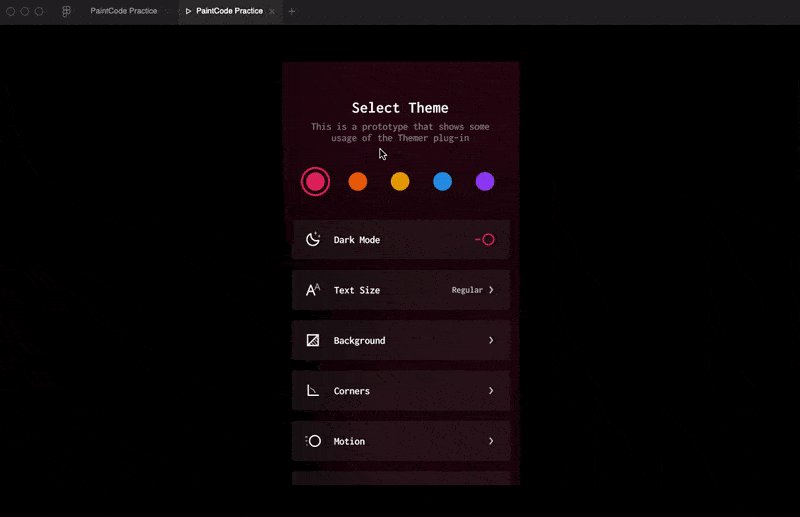
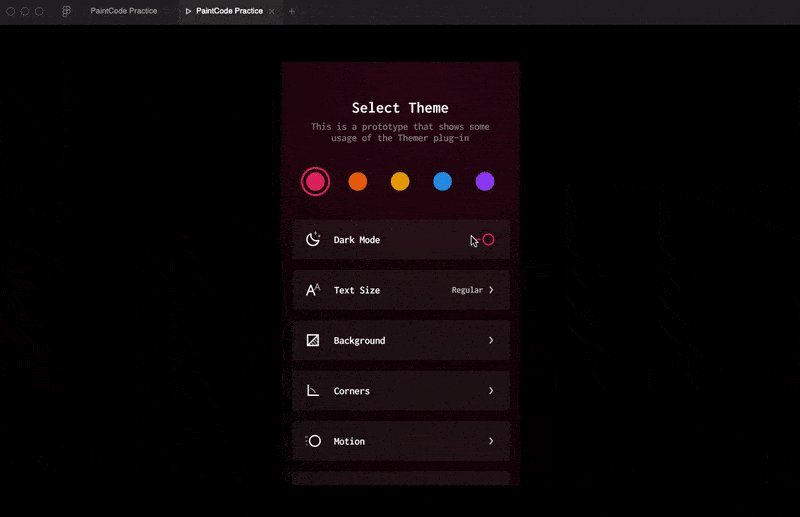
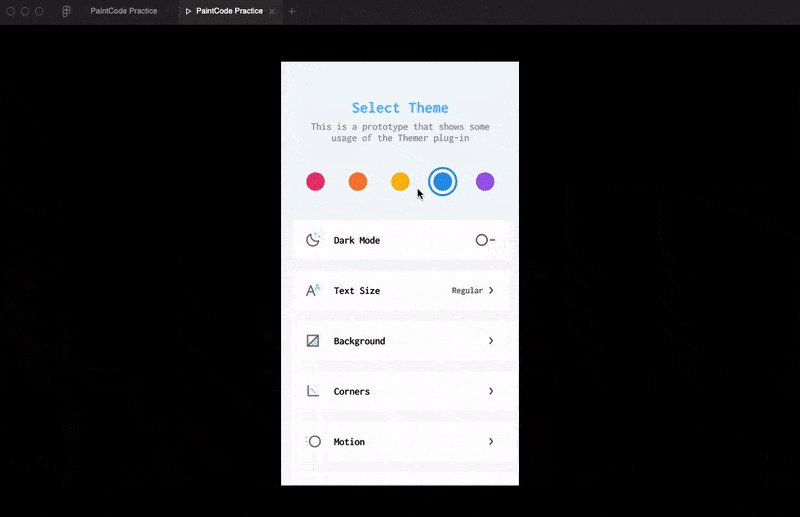
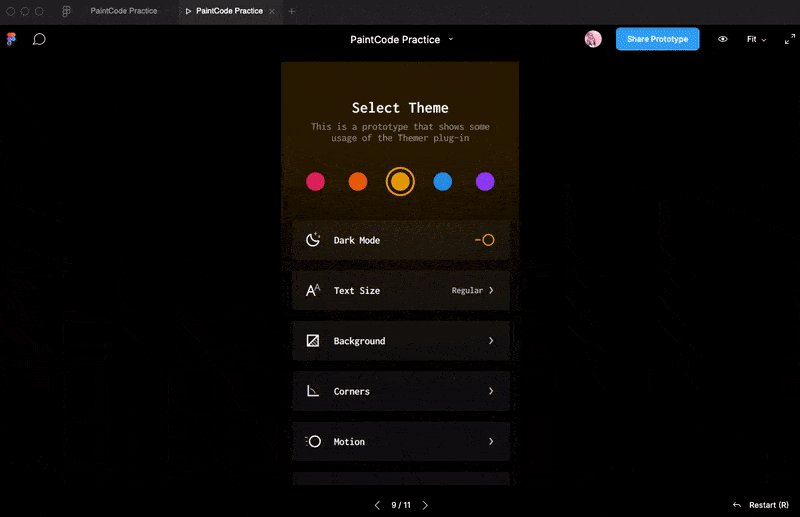
下图中是我在 Figma 中做的主题切换的例子 —— 设置不同主题,然后进行颜色切换(可以跳转到这个 Figma Prototype 直接玩一下):

在 Figma 中,你可以轻松地进行图标的颜色替换,这样你就可以使一个图标组件使用于多个不同颜色的场景中:
PaintCode 图标
在 PaintCode 中也能很方便地实现 iOS 的多色图标,从而达到一个图标应用于不同颜色主题的目的。
下图是我将 Figma 中的图标导入到 PaintCode 后的效果。 左侧的两个颜色是设置的颜色变量,相当于 Figma 中的 Style,是开出来给 iOS 开发设置颜色的。给这两个变量设置不同的颜色,就可以生成不同颜色的图标,从而达到一个图标多种颜色的效果,直接给开发使用。
这个是 PaintCode 最基础的功能之一。除了颜色,还可以开出数字、布尔等变量,从而做出比多色图标更复杂的 UI 控件。本文是 PaintCode 系列文章的第一篇,后面我会写写稍微复杂一些的实践,比如环形进度条——根据具体的进度值,进度条就走到多少。